Design-Schriften schnell und einfach einsetzen: Buchstabenabstände
In diesem Artikel erklären wir, wie Sie die Design-Schriften am Beispiel unserer „Grasfetzen-Schrift“ schnell und einfach „zusammen bauen“ können – es sieht zunächst kompliziert aus, ist es aber nicht!
Im ersten Schritt kommt es auf den richtigen Abstand der einzelnen Buchstaben an. In einem weiteren Beitrag erklären wir Ihnen dann, wie Sie die korrekten Abstände der Wörter problemlos einrichten können.
VORBEMERKUNG: Dieses Blog unter dem Dach der EXIT11-Gruppe dient in erster Linie dem Thema „Präsentieren“. Deshalb werden wir uns auf ein notwendiges Minimum an Informationen aus anderen Bereichen beschränken müssen und zum Beispiel in diesem Beitrag keine ellenlange Liste typographischer Fachbegriffe aufzählen oder erklären.
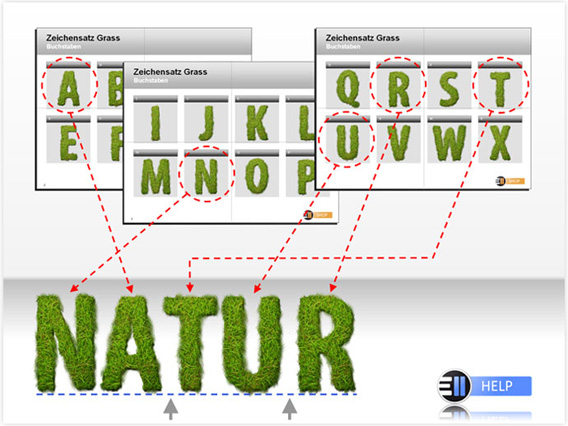
Alle Großbuchstaben, Zahlen und ein paar Sonderzeichen sind übersichtlich auf wenige Folien aufgeteilt. Ziehen Sie die Zeichen einfach auf eine separate Folie oder kopieren diese in die Zwischenablage und setzen Ihre gewünschten Wörter:

Abstände richtig einstellen
Auf dieser Abbildung sehen Sie, dass mit dem Wort „NATUR“ irgendetwas nicht stimmt. Die Abstände zwischen „A“ und „T“ sowie zwischen „U“ und „R“ sind zu groß und das Wort scheint an diesen Stellen „auseinander zu fallen“.
Auf die Abstände zwischen den Buchstaben kommt es an
Wir erstellen für die Design-Schriften nur Großbuchstaben. Bei großen Buchstaben kommt der Effekt besser zur Geltung. Leider lassen sich die Buchstaben-Abstände nicht so einfach „mit dem Lineal ausmessen“. Ausschlaggebend für einen korrekten Abstand ist die Fläche zwischen den Buchstaben. Der breiteste Buchstabenabstand findet sich zwischen zwei geraden Buchstaben wie hier zwischen “I” und “P”. Ausgehend von dieser Fläche ergibt sich jede weitere. Dieses sehen Sie in der folgenden Darstellung:

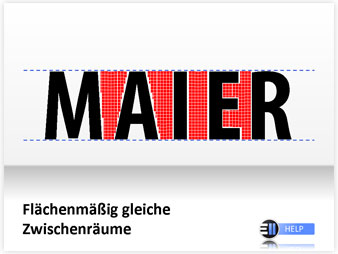
Flächenmäßig gleiche Zwischenräume
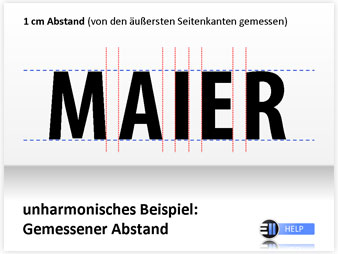
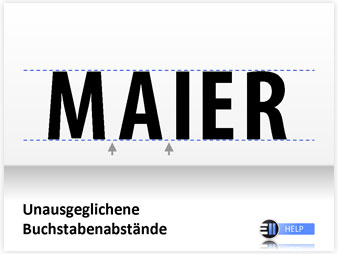
Damit es etwas deutlicher wird, finden Sie hier vier weitere Darstellungen mit den unterschiedlichen Abständen – korrekt und nicht korrekt, harmonisch und nicht harmonisch wirkend:




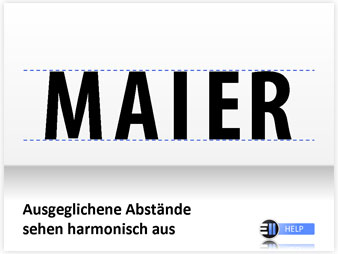
Die obere Schrift ist ausgemessen und erscheint nicht „ausgeglichen“, wobei das untere rechte Wort „MAIER“ harmonischer wirkt. Hier sind die Bereiche zwischen den Buchstaben flächenmäßig gleich. Sie werden an dieser Stelle denken: „Dass fällt doch kaum auf und es sind nur Kleinigkeiten!“ Ja, aber der Zuhörer fragt sich vielleicht: „Irgendetwas stimmt doch auf dieser PowerPoint-Folie nicht – erklären kann er es sich aber nicht!“
Die Schwierigkeit besteht nun darin, dass nun beim Zusammensetzen der einzelnen Buchstaben gutes Augenmaß gefragt ist. Jetzt kennen Sie den theoretischen Hintergrund und die praktische Anwendung wird Ihnen leichter fallen. Sie sollen auf keinen Fall stundenlang mit dem Ausmessen der Buchstaben-Zwischenräume beschäftigt sein.
Und so wird es gemacht!
Wir schlagen folgende Vorgehensweisen für die schnelle Gestaltung in PowerPoint vor:
- setzen Sie die einzelnen Wörter mit den Gras-Buchstaben, nehmen Sie eine Hilfslinie als Orientierung
- dann richten Sie die Buchstaben-Abstände nach Augenmaß ein
- gruppieren Sie dann die einzelnen Wörter, dann können Sie diese leichter verschieben
- vergrößern oder verkleinern Sie die Buchstaben alle zusammen, um eine gleiche Schriftgröße zu bekommen
Je größer die Schrift, desto größer der Effekt
Sie können sich den Aufwand sparen, diese Schriften mit relativ feiner Struktur, für kleine Schrifthöhen zu verwenden. Bei kleinen Texten können Sie die Struktur, in diesem Fall das Gras nicht mehr erkennen. Sie erkennen nur noch eine grüne Schrift, die etwas „ungleichmäßig oder ausgefranzt“ wirkt. Im Beispiel unten sehen Sie genau das – die untere Schrift ist vollflächig Grün ohne „Gras-Effekt“:

Je größer die Schrift, desto größer der Effekt
Wir empfehlen deshalb hier eine Mindest-Schriftgröße von 2,5 cm, entspricht etwa 72 pt (1 pt = 0,353 mm).
Und jetzt „viel Erfolg“ mit diesen Profi-Effekten!
In einem weiteren Beitrag erfahren Sie etwas zu den richtigen Abständen einzelner Wörter.